How To Build A React Native Mobile App: A Complete Guide
Neeraj Rajput
Jul 21, 2025

In today's mobile-oriented marketplace, every business requires applications that load quickly, are responsive, and work seamlessly across platforms. React Native is a popular open-source framework developed by Facebook that allows developers to build cross-platform mobile applications with one code base in JavaScript. It is the best option for both startups looking to build first react native apps and enterprises looking for scalable mobile applications, as it provides both performance and flexibility at an affordable price. This guide takes you through each step of building a React Native mobile app from validating your app idea to designing your application, developing, testing, and deploying your application. By the end of this documentation, you will have a solid road map on how to shape your app idea into a complete functional and user-friendly mobile application that works great on both Android and iOS.
What is React Native?

React Native is an open-source framework developed by Facebook that allows developers to build mobile applications with JavaScript and React. Unlike traditional native mobile app development, React Native leverages the ability to share code across iOS and Android platforms, providing further speed and cost reduction for development. React Native builds a real native app experience because it allows developers to build a real native application with native components while also maintaining smooth performance. Developers can create fast and dynamic UIs that are responsive utilizing the reusable components that React Native provides, making the entire development process efficient. React Native is also able to accommodate third-party plugins and native modules giving developers and businesses ample flexibility and scalability to develop high-quality mobile applications across various industries and usages.
When Should You Choose React Native For Your App?
React Native is a great option for businesses and developers who want to build react native apps for android quickly and cost-effectively. But not every business should choose React Native. Here's when it makes the most sense to choose React Native for your project.
1. Cross Platform Development Requirements
If you want your app to work on iOS and Android without developing them separately, you should be choosing React Native for your next project. The developers who work with React Native can share up to 90% of the code across platforms Development, making it a quicker and more cost-effective development.
2. Budget and Time Constraints
Startups budding or businesses strapped for cash and time will find building mobile apps faster and cheaper when using React Native. You can build mobile apps with React and save a tremendous amount of time on building, testing, and deploying apps when you are using React Native and reusing components and code to maximize their efficiency. Your app will get to market quickly without sacrificing the quality of the product.
3. JavaScript-Focused Development Team
If your team is experienced in JavaScript, or has experienced JavaScript developers familiar with the core concepts of React, transitioning to React Native will be smooth and cost-effective. You won't need to hire separate developers for native languages like Swift (iOS) or Kotlin (Android), which make the personnel management simpler and easier.
4. Simple to Medium Complexity Applications
React Native is best suited for apps with simple to medium complexities, such as social media apps, e-commerce apps, or content delivery apps. It is able to create UI-rich experiences out of the box, and even integrates with native modules pretty easily when needed.
5. MVP (Minimum Viable Product Development)
React Native is perfect for MVPs where you want to test your product idea quickly. If you need to launch your functional prototype on both platforms without spending valuable resources on full native development, you can quickly validate your business ideas!
6. Reusable Components Hot Reloading
In React Native, you are able to reuse components, meaning you get real-time changes during react native for mobile app development, when using features like Hot Reloading. This speeds your iteration time and can help you hone in on your app quickly.
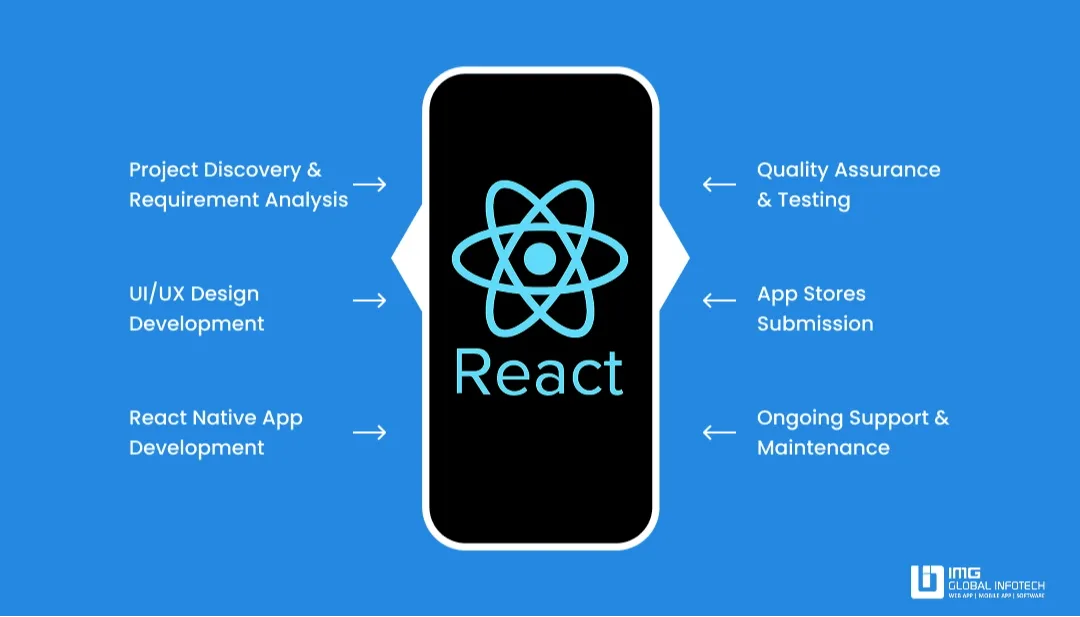
Step by Step Process to Build Your React Native App
If you want your React Native concept to be expertly handled by an app development company, you can guarantee it will be handled all the way from ideation, to deployment. Here's a react native app development step by step breakdown of the entire process:,

1. Project Discovery & Requirement Analysis
This is the first step to build your first react native app in which you hired the react native app development company. This process begins with a deep discussion and a series of questions to clearly understand your business goals, target audience or customers, specific feature requirements, and technical expectations. The next step is competitor research, user research, and scoping the project so your app will compete well in the market.
2. UI/UX Design Development
The design team will develop wireframes and prototypes based on the requirements documentation, and this will build the visual representation of the app's user flow and user interfacing. Once the UI/UX design documents are created in modern design tools, the design team will develop engaging UIs that are user friendly, encourage platform consistency, and increase user engagement.
3. React Native App Development
When the design is completed and approved, the React Native development team will build the app's front end using the shared JavaScript code while integrating appropriate back end APIs. They will also build necessary compatibility into using native modules for using embedded below-level components on the phone, like the camera, GPS, or push notifications in order to deliver optimal performance of the mobile application in Android and iOS.
4. Quality Assurance & Testing
The QA team will test the mobile application thoroughly on devices and platforms. This includes performing functional testing, performance testing, UI/UX testing, bug fixing, and usability testing, among others. As part of the development of the mobile app with React Native, the team would use the Hot Reload feature for rapid debugging during this phase to ensure that they can quickly fix bugs by reducing the debugging cycle.
5. App Stores Submission
Once the react native iOS app development is fully ready for use, the company will then submit the app to both the Google Play Store and the Apple App Store. Tasks needed for the submission may include compliance checks, creating imagery that accompanies the app (icons, descriptions, screenshots), and any other requirements in place, some of which might have to contain a manual review or approval process.
6. Ongoing Support & Maintenance
Once your app is launched, the react native mobile app developer will continue to offer post-launch services to track how the app is performing, establish new updates, resolve technical issues, and implement new features based on feedback from users and/or business requirements. This stage ensures your app is relevant over the long-term, and remains a player within the industry.
Taking the leap, and hiring a React Native app development company is an efficient way to gain clarity throughout the entire process. You will have all of the professional advice and guidance at every stage, and gain a high-quality, cross-platform mobile app that you can scale, with a long-term plan based on your business needs, from concept to launch and beyond.
Cost to Build a React Native App
There is a wide range (10,000 -100,000+) for the cost to develop a react native app. The cost to create a mobile app with react native will be based on the complexity of the build, features added, and development needs. There is less cost due to being cross-platform and developing once for both devices, however, many components will still influence the price. Here are the 6 main components that will impact the react native app development cost:
1. App complexity
The app complexity, in many cases, will contribute the largest portion to the pricing. While a simple application with basic features such as log in, forms, and basic UI, would take considerably less time (and be less expensive) than a complex app that incorporated real-time tracking, payments, or media streaming - as you add features and interactions, the time and react native app development cost will increase.
2. UI/UX Design Requirements
While there are reusable components, customized UI/UX design will increase development time and therefore cost. Ultimately, if the app requires high-end animations, complex user journeys, or custom visuals, that will again require more design hours, which will show up in cost to build a react native app online.
3. Development time and team size
The longer the project to develop the app, the longer you will need to pay. Your average cost to create a new react native app could be varied whether hired as a freelancer, hired internal team members, or hired by a full service React Native app development company. Your best teams may charge you more than others, but they probably have higher quality input and a quicker turnaround.
4. Third party integrations (APIs)
Apps that connect to external services like payment gateways (ie. Paypal), social networks (ie. Facebook), geographical services (ie. Google Maps), and data APIs (ie. CRM) will take more development time to develop. Any external integration would typically need to be tested and optimized for security following development as well, which could all add to your cost to build a React Native app.
5. Maintenance and updates
Usually after launch, there will be maintenance needed on the application. Maintenance could constitute bug fixes, improvements in performance, OS updates, and security fixes. Regular maintenance is typically charged monthly/yearly, and adds to the long-term cost to build a React Native app.
6. App Store Deployment & Compliance
Publishing your application with the Apple App Store and Google Play Store involves a few additional tasks- preparing your assets, privacy compliance, and submission guidelines for each platform. While these tasks are manageable, they do take time and expertise, resulting in an overall additional cost outside of your cost to create a react native app.
While React Native can reduce the cost of app development by allowing developers to code for both platforms at once, same with iOS, the overall cost to build a React Native app includes the features, design, integrations and post-launch updates. The hiring react native developers cost will help ensure you receive a valid cost for a scalable app that is built for superior performance to meet your business requirements.
Benefits of Picking React Native for App Development
React Native has emerged as one of the more popular frameworks for mobile application builds, with numerous benefits for both businesses and developers. Here are the top benefits of building mobile apps with react native:

1. Cross-Platform Development
React Native allows developers to write one codebase that will seamlessly run on iOS App and on Android. This provides you with substantial time and effort savings during the development cycle, and is a perfect fit for businesses looking to have their apps available on both platforms while not over budget on time or resources.
2. Faster Development Time
With reusable components and prebuilt libraries, React Native accelerates the app development process. It allows development teams to make real-time changes, thanks in part to Hot Reloading for Clickable prototypes. These faster iteration cycles can help you deliver your app to market far more quickly than native development (i.e. having to go through QA cycles over and over).
3. Cost-Effective Option
With a shared codebase and less development time needed, React Native makes a more cost-effective option for startups and enterprises alike. You don’t have to assemble two separate teams devoted to Android App and iOS development, which means lower hiring costs and much easier project management.
4. Nearly-Native Performance
Even though it is a cross-platform framework, when building in React Native it still has nearly-native performance because it uses native components. Applications built with react native perform smoothly and are responsive, powered by its ability to connect your JavaScript code with native APIs and frameworks. As such, it is capable of building most app types without concerns of performance, even those with more complex/advanced interfaces.
5. Large Community and Ecosystem
As an open-source framework built by Facebook with a large global community of developers, React Native has libraries, tools, and plugins at your disposal. Developers can troubleshoot issues faster, share answers, and have access to many third-party integrations, greatly reducing time to solve problems.
Why Hire IMG Global Infotech for React Native App Development?
IMG Global Infotech has built a reliable reputation in mobile app development by focusing on delivering expert solutions using React Native to our clients. Our experience in delivering top-quality mobile applications, customer-centric application development, and agile methodologies has allowed our skilled team of global developers to provide you with a "one-stop-shop" development approach to delivering your mobile app solution with 14+ years in the industry combined with a focus on innovation has established IMG Global Infotech as a cross-platform developer, producing high-performance applications allowing for cost-efficient and faster time-to-market apps.
We offer comprehensive development services, from UI/UX design, development, testing, production, maintenance, and app support to make sure your product is delivered successfully and scalable. Partner or collaborate with our experienced team to deliver an innovative app that finally brings your idea to a simple powerful digital application that really produces something great for your business.
Conclusion
Investing in a React Native mobile app is the right option if you want to deliver a cost-effective mobile application without sacrificing cross-platform features or performance to deliver a great user experience. Having a methodical, structured approach through the development cycle allows for the adoption of reliable, validated, scalable business apps through the lifecycle of your product from ideation to go live. Whether it is an MVP or a full-featured app, engaging a professional React Native app development team will readily improve your development output, expedite delivery time, amend the application, support, and maintenance of anyone's application in need of it. React Native is a viable solution for any business leader looking to simplify their journey toward building great apps while being competitive in today's mobile-first digital market.
Neeraj Rajput is the co-founder of a leading IT company with over a decade of experience in technology consulting, product development, and digital transformation. With a passion for solving complex business challenges through smart tech solutions, he shares insights on innovation, leadership, and the evolving IT landscape